Launch UIImagePickerController from Storyboard
Despite what other iOS developers might think of Storyboards, I really like being able to use them not only to quickly prototype an app, but to be able to control the flow of a production application. Today I was building a prototype app and needed to launch a UIImagePickerController and thought about how I might be able to do that via storyboards. The solution is actually quite simple.
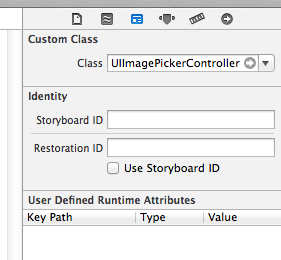
Since UIImagePickerController is a subclass of UINavigationController, it's as easy as dragging a UINavigationController to your storyboard and changing the class identity in the identity inspector of Interface Builder:

By just add a connecting segue with a unique identifier, you can then programmatically call the segue and then, in the prepareForSegue:sender: method, be able to configure the image picker before it is presented:
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender {
if ([segue.identifier isEqualToString:SEGUE_CAMERA_PICTURE]) {
UIImagePickerController *pickerController = segue.destinationViewController;
pickerController.delegate = self;
pickerController.sourceType = UIImagePickerControllerSourceTypeCamera;
pickerController.cameraCaptureMode = UIImagePickerControllerCameraCaptureModePhoto;
pickerController.cameraDevice = UIImagePickerControllerCameraDeviceRear;
}
}